- 709
Manage Webflow Items Using n8n Workflow Automation
Streamline Webflow item management with automation, enabling easy creation, updates, and retrieval using this n8n template.
Streamline Webflow item management with automation, enabling easy creation, updates, and retrieval using this n8n template.
Who is this workflow for? Automate the management of your Webflow collections by creating, updating, and retrieving items seamlessly using n8n. This workflow streamlines your data operations, enhancing productivity and ensuring your Webflow content remains up-to-date..

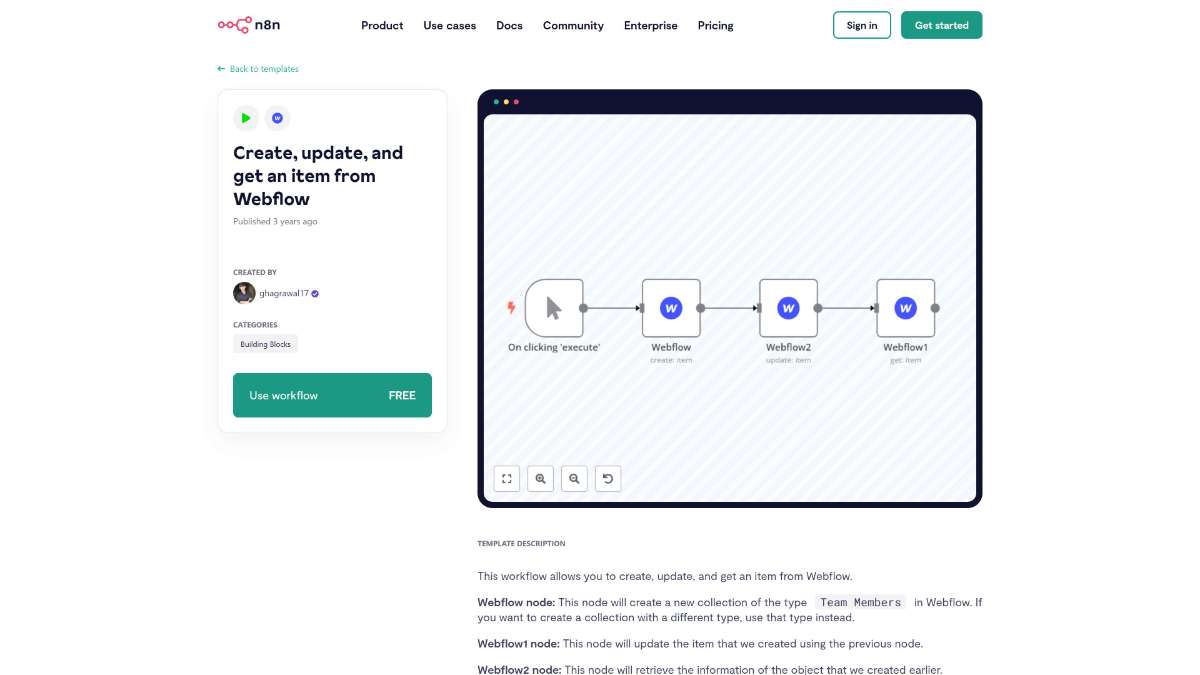
Webhook Trigger: The workflow begins with a Webhook node that listens for incoming HTTP requests. This serves as the entry point, initiating the workflow when specific events occur or data is received.
Create Item in Webflow:
This workflow is ideal for web developers, content managers, and businesses that utilize Webflow for their website management. It is particularly beneficial for those looking to automate routine tasks, maintain dynamic content, and integrate Webflow with other applications without extensive coding knowledge.
This n8n workflow automates the process of creating, updating, and retrieving items in your Webflow collections. By leveraging Webhook triggers and sequential Webflow nodes, it ensures your Webflow data remains current and synchronized with your other systems, enhancing efficiency and reducing manual workload.
Streamline data extraction with AI and Airtable integration; automate logo sheet processing for efficiency and accuracy.
Streamline file downloads via HTTP requests, automate data handling, and enhance workflow efficiency with this customizable n8n template.
Streamline GitLab merge requests, enhance efficiency, and utilize API workflows with ease using this n8n template.
Help us find the best n8n templates
A curated directory of the best n8n templates for workflow automations.