- 582
Integrate Netlify Form Submissions with Airtable in n8n
Automate data flow by connecting Netlify forms to Airtable. Streamline submissions, enhance productivity, and simplify database management.
Automate data flow by connecting Netlify forms to Airtable. Streamline submissions, enhance productivity, and simplify database management.
Who is this workflow for? Efficiently managing form submissions is crucial for businesses and developers alike. This workflow utilizes n8n’s powerful automation capabilities to capture form submissions from Netlify and seamlessly add them to Airtable. By automating this process, you can ensure that your data is organized, easily accessible, and ready for further analysis or action..

While this workflow focuses on Netlify and Airtable, n8n’s flexibility allows you to expand integrations to other platforms like WhatsApp, Google Sheets, Microsoft Excel, Gmail, and more, depending on your needs.
This workflow is ideal for:
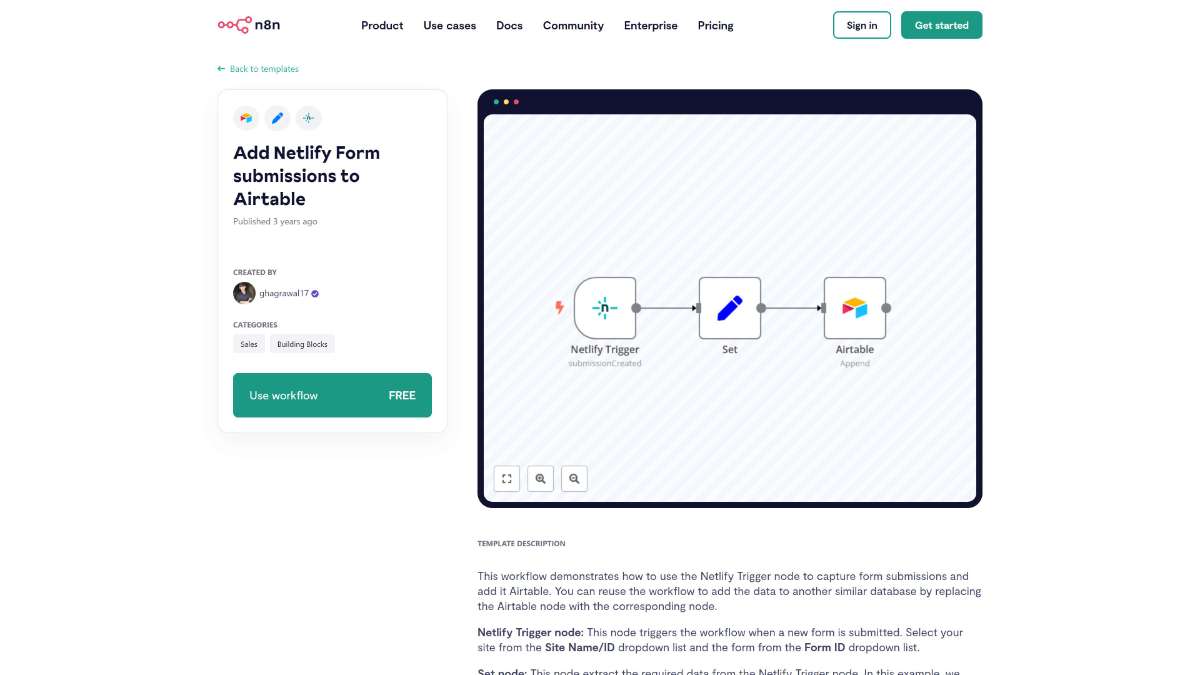
This n8n workflow provides a robust solution for automating the transfer of form submissions from Netlify to Airtable. By leveraging the Netlify Trigger node, Set node, and Airtable node, you can ensure that your data flows seamlessly and is organized effectively. Whether you’re managing leads, collecting feedback, or handling event registrations, this workflow enhances efficiency and accuracy, allowing you to focus on what matters most.
Streamline workflows by syncing Todoist tasks to Notion. Automate task tracking and project management with this efficient n8n template.
Streamline data handling in Google Sheets. Automate domain and company processing with key features of the Icypeas integration.
Automate merging user greetings by language. Streamline communications and enhance user experience with this n8n workflow template.
Help us find the best n8n templates
A curated directory of the best n8n templates for workflow automations.